Pushing the Boundaries of Web Animations with Cursor [Satire]

Something I've been having a lot of fun with lately is building custom animations with Cursor. I recently consolidated all our Icons into a single file and standardized our library. While I was doing that, I had the idea of a animation that would tumble the icons across the screen while something happened in the center. Before the age of Cursor, I would have thought about it for 5 whole seconds and then dismissed it as too hard. But today, I tried just asking Claude to write that for me and voila.

(above: Animation built by Cursor for lytix.co (opens in a new tab))
But how far can we take this? How far can we push the boundaries of what's possible with AI?
Context
To set the stage, I will be using Cursor + Claude 3.5 Sonnet to build out all these animations.
I have very limited experience with animations and design. A little bit of framer motion with opacity and x/y positions and that's about it.
Life Changing Text Animation
I love when text animations appear like letters are being typed out and faded into place.
Let's start with some super basic code with some text:
<div className="flex justify-center items-center">
<div className="text-4xl font-bold">Let's animate this</div>
</div>
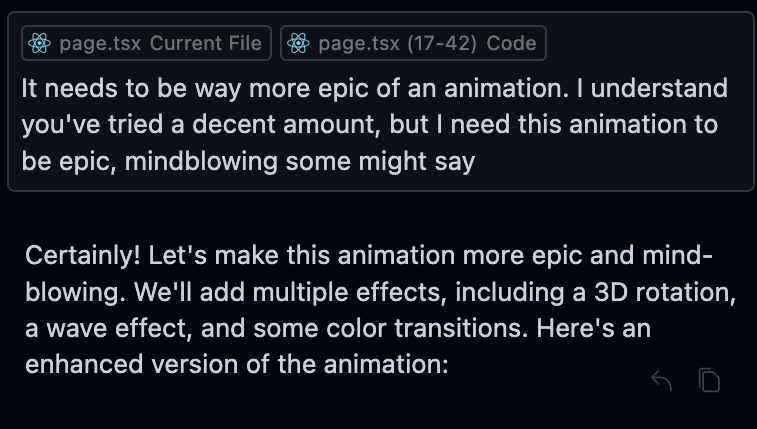
Now let's just turn around and ask Cursor to animate this for us given that prompt:


Okay cool, not bad. I know I want the letters to come up from the bottom, so let us fix that:


It's okay. Not the coolest thing I've seen but I'm not really sure why. But I don't have to think I have AI.


Okay, we're trying a bit I guess. But this really isn't the epic kind of content I need for my investors. I need designs that will blow my customers away. Content that will move mountains.


I think we might finally be cooking chat. But we are here to push the boundaries of what's possible. I'm not satisfied with this.


Well, I suppose early 2000's internet is what our AI overlords have told us is the output of "push(ing) the boundaries of what's possible with web animations".
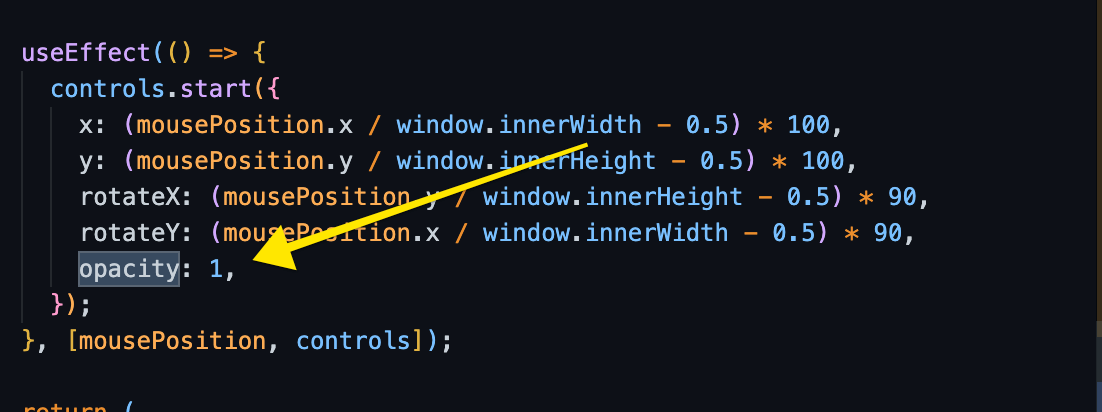
(Hilariously this is the first time it made a mistake, forgot to animate to opacity 1. And with the president on the line...)

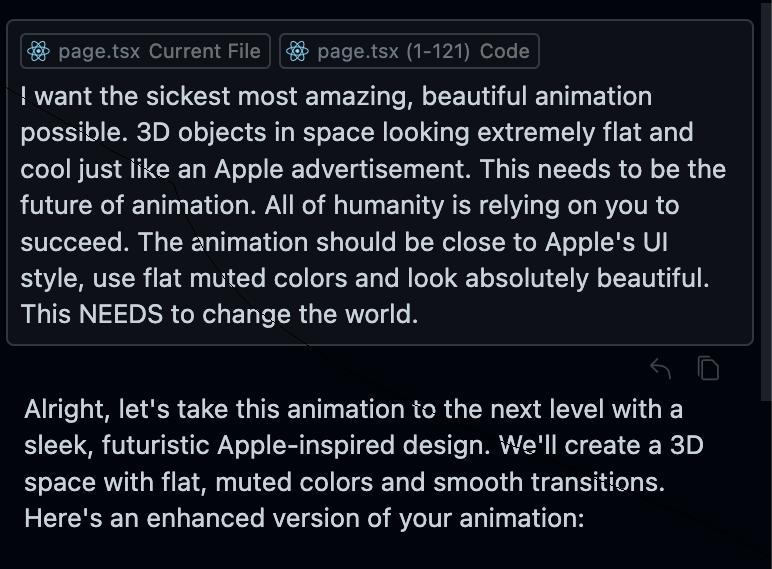
I'm still not satisfied. I want 3D animations, 2D animations, 1D animations. I want to be able to animate on paths, and curves, and really push the boundaries of what's possible.


It's looking like a bleak future for us.
On A Serious Note
All jokes aside, I started this post hoping to show some cool examples of what's possible with Cursor. But it's clear that we're still not there yet. I've spent a lot of time using cursor to aid my animations and on a serious note found a couple of helpful tips:
- Animate Small: Focus your query on a single things. Considering the start of the blog post, if I focused on just the letters direction, and then maybe a fade in a follow up prompt, I'd likely get better results.
- Be Explicit About Framework: If you just let Claude go wild it'll use framewroks and syntax you're not familiar with. I love framer motion, so in my case I always say 'and implement it with framer motion'.
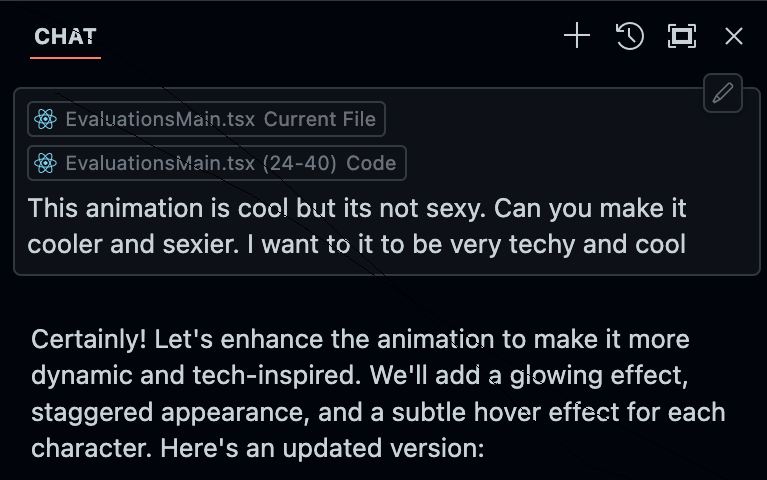
- Words like 'sexy' and 'techy' help: To a certain extend, in my experience, just throwing in a sentence such as 'and make it look sexy and techy' actually does sometimes help.
- Yap About What You Want: The more you can describe and explain what you have in your mind, the better Claude will be able to build what you're thinking. Assume the person has never heard about the type of animation you're describing, so yap as much as you can about the details and intricacies you want.
I have little design skills and really no animation skills but I've been able to make some pretty cool stuff:

(above: The icons floating around are the ones used across our app.)
I'm very excited to see how creative people can get now that web animations are much more accessible 🙂.
👨💻
📣 If you are building with AI/LLMs, please check out our project lytix (opens in a new tab). It's a observability + evaluation platform for all the things that happen in your LLM.
📖 If you liked this, sign up for our newsletter below. You can check out our other posts here (opens in a new tab).